Codenomicon
web / interactive / responsive / branding
In 2014, a security bug known as Heartbleed was found and brought to public attention by Codenomicon, a security firm specialized in “fuzzing.” When Codenomicon came to 1185 months after, their website and brand was generic, academic, and lacked a visual story. The goal was to rebrand them as a security company that was intelligent, authentic, and trustworthy—ie. hackers for the greater good.
Project completed under the supervision of 1185Design.
Photographic content consists of imagery shot with a low depth of field. This style helps emphasize Codenomicon’s narrative of bringing critical information into focus.
iconography
Icons were developed to help illustrate their product attributes, industry solutions, and user interaction cues. The icons consist of simplified objects and abstract shapes, a look that is clean, minimal, and modern.
Site Map and wireframes
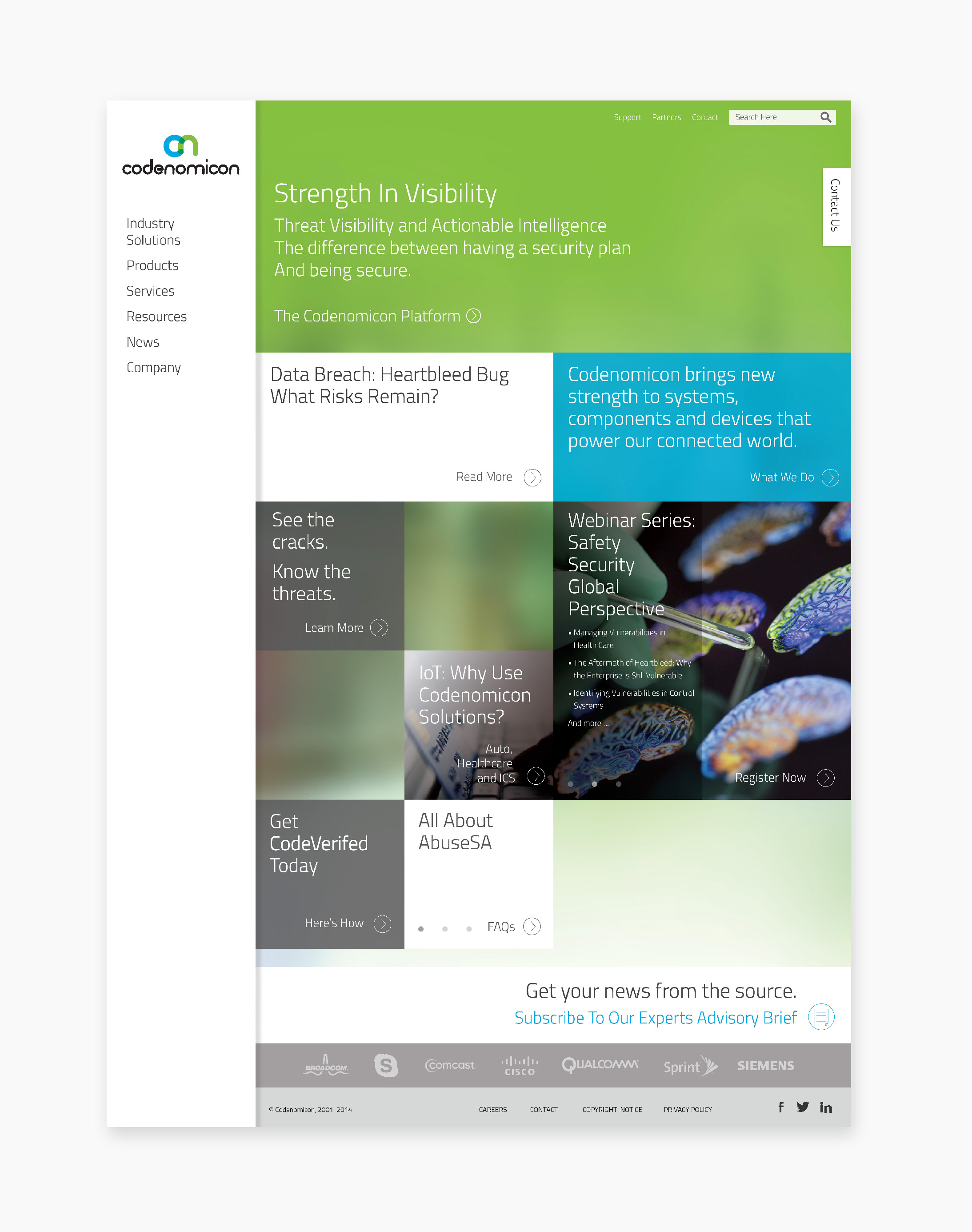
Visual Layouts / Home & Secondary Pages
Insights
Codenomicon was one of the most comprehensive web projects that I was lucky enough to work on. This was due to the fact that they lacked their own design team, hence I had control over UX and UI processes. The good: I love UX and all the geekiness of posing questions, drawing diagrams, examining personas, brainstorming task lists, sketching wireframes. The bad: working closely with the content strategist and CMO on the client side meant that there was no one unbiased to check my work.
If this was a collaborative project with other UX designers, or if I had feedback from user prototyping, I could have had a deeper understanding of how to structure the site. (Such as examining specific user flows to meet user objectives.)
Another important note was that this project was developed by Codenomicon in-house, which meant my relationship with the developers was distant. I delivered final assets such as packaged psd files, redline specs, and exported icons. However, if my conversation with developers started at an early stage, I would have better visual consistency between responsive pages or thought more about scalable components throughout the site.